- Creado por Jose Javier Mira Fernández, modificado por última vez en sep 13, 2023
Aplicaciones FundeWebJS
Si estas publicando la declaración de accesibilidad de una aplicación FundeWebJS debes leer la guía Aplicaciones FundeWebJS - Declaración de accesibilidad.
Requisitos
Para poder aplicar estos cambios en tu aplicación necesitas:
En FundeWeb IDE 2.0: FundeWeb JSF 2 Tags 2.0.57 o superior
En FundeWeb IDE 2.1: FundeWeb JSF 2 Tags 2.0.123 o superior
Si no cumples los requisitos puedes publicar la Declaración de Accesibilidad manualmente siguiendo los pasos del apartado Otros sitios web - Declaración de accesibilidad.
Pasos a seguir
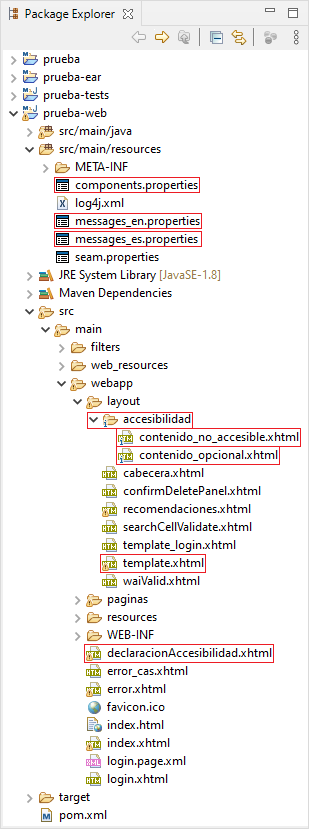
Hay que modificar o añadir las siguientes carpetas y ficheros:

components.properties
Añadir al final del fichero las siguientes variables si no existen ya:
# ACCESIBILIDAD - Asignar a la variable accessibility.compliance.status el valor (A, B o C) que corresponda al nivel de conformidad de la aplicación # A: Plenamente conforme (conformidad = 100%) # B: Parcialmente conforme (conformidad > 50%, por defecto) # C: No conforme (conformidad <= 50%) accessibility.compliance.status=B
Asignar a la variable accessibility.compliance.status el valor que se corresponda con la situación de cumplimiento de la aplicación. (En este ejemplo ya se ha asignado el valor “B”).
messages_en.properties
Añadir al final del fichero las siguientes variables. Comprobar si existe alguna de ellas y, en tal caso, sustituirla por la que aquí se indica:
#------------- Accesibilidad ----------- value.open_new_window=Open a new window application.header3.accessibility=Accessibility application.foot.atica=ATICA application.name=Prueba accessibility.preparation.date=July 7, 2020 accessibility.updated.date=July 7, 2020
Sustituir el valor de la variable application.name por el nombre de la aplicación en inglés.
Sustituir el valor de la variable accessibility.preparation.date por la fecha en inglés (siguiendo el mismo formato del ejemplo) en la que la declaración de accesibilidad se preparó por primera vez tras una evaluación de la accesibilidad del sitio web al que aplica.
Sustituir el valor de la variable accessibility.updated.date por la fecha en inglés (siguiendo el mismo formato del ejemplo) en la que se actualizó la declaración, fruto de una nueva evaluación de accesibilidad tras una revisión sustancial del sitio web.
Como mínimo se debe hacer una “evaluación de la accesibilidad” cada 3 años, por tanto, la fecha de preparación no puede superar en más de 3 años la fecha actual. Cada vez que se realiza una “evaluación de la accesibilidad” hay que actualizar la fecha de preparación y también la fecha de última revisión. Como máximo se debe hacer una “revisión de la exactitud de la declaración de accesibilidad” cada año. Cuando se realice esta revisión solo debe modificarse la fecha de última revisión.
messages_es.properties
Añadir al final del fichero las siguientes variables. Comprobar si existe alguna de ellas y, en tal caso, sustituirla por la que aquí se indica:
#------------- Accesibilidad ----------- value.open_new_window=Abrir en nueva ventana application.header3.accessibility=Accesibilidad application.foot.atica=ATICA application.name=Prueba accessibility.preparation.date=7 de Julio de 2020 accessibility.updated.date=7 de Julio de 2020
Sustituir el valor de la variable application.name por el nombre de la aplicación en español.
Sustituir el valor de la variable accessibility.preparation.date por la fecha en español (siguiendo el mismo formato del ejemplo) en la que la declaración de accesibilidad se preparó por primera vez tras una evaluación de la accesibilidad del sitio web al que aplica.
Sustituir el valor de la variable accessibility.updated.date por la fecha en español (siguiendo el mismo formato del ejemplo) en la que se actualizó la declaración, fruto de una nueva evaluación de accesibilidad tras una revisión sustancial del sitio web.
Como mínimo se debe hacer una “evaluación de la accesibilidad” cada 3 años, por tanto, la fecha de preparación no puede superar en más de 3 años la fecha actual. Cada vez que se realiza una “evaluación de la accesibilidad” hay que actualizar la fecha de preparación y también la fecha de última revisión. Como máximo se debe hacer una “revisión de la exactitud de la declaración de accesibilidad” cada año. Cuando se realice esta revisión solo debe modificarse la fecha de última revisión.
contenido_no_accesible.xhtml
Añadir la carpeta accesibilidad y los ficheros contenido_no_accesible.xhtml y contenido_opcional.xhtml si no existen ya, dentro de la carpeta layout de la aplicación.
Descarga
Contiene la carpeta accesibilidad con los dos ficheros. Descomprimir dentro de la carpeta layout de la aplicación.
Indicar todo aspecto no conforme de la aplicación y/o describir todo contenido, sección o funcionalidad que aún no es conforme. Deben describirse, evitando en la medida de lo posible el uso de tecnicismos, los aspectos que hacen que el contenido no sea accesible e indicarse las referencias a los requisitos aplicables de las normas o especificaciones técnicas pertinentes que no se cumplen. (En el código se han incluido algunos ejemplos).
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html"> <ui:composition> <!-- Ejemplos: --> <!-- <li><p>Existen algunos elementos interactivos como botones que no tienen suficiente contraste (requisito 9.1.4.11 de UNE-EN 301549:2022).</p></li> --> <!-- <li><p>Algunos elementos no son visibles cuando reciben el foco (requisito 9.2.4.7 y requisito 9.2.4.3 de UNE-EN 301549:2022).</p></li> --> <!-- <li><p>En algunas páginas no está especificado el lenguaje (requisito 9.3.1.1 de UNE-EN 301549:2022).</p></li> --> <!-- <li><p>Algunas páginas no son accesibles a través de múltiple vías (requisito 9.2.4.5 de UNE-EN 301549:2022).</p></li> --> <!-- <li><p>Algunos elementos no tienen descripción accesible (requisito 9.1.3.1 y requisito 9.2.5.3 de UNE-EN 301549:2022).</p></li> --> <!-- <li><p>Algunos componentes no funcionan exactamente como el estándar (requisito 9.4.1.2 de UNE-EN 301549:2022)</p></li> --> <!-- <li><p>Algunas páginas no contemplan que haya un método accesible para evitar el contenido repetitivo (requisito 9.2.4.1 de UNE-EN 301549:2022).</p></li> --> </ui:composition> </html>
contenido_opcional.xhtml
Añadir la carpeta accesibilidad y los ficheros contenido_no_accesible.xhtml y contenido_opcional.xhtml si no existen ya, dentro de la carpeta layout de la aplicación.
Descarga
Contiene la carpeta accesibilidad con los dos ficheros. Descomprimir dentro de la carpeta layout de la aplicación.
El contenido opcional que se indica a continuación puede añadirse a la declaración de accesibilidad según se estime oportuno:
- una explicación del compromiso del organismo del sector público con la accesibilidad digital, por ejemplo:
- su intención de alcanzar un mayor grado de accesibilidad que el exigido por la legislación,
- las medidas correctoras que se adoptarán para hacer accesible el contenido de los sitios web que no sea accesible, incluido el calendario para
- la aplicación de tales medidas;
- respaldo oficial (en la esfera administrativa o política) a la declaración de accesibilidad;
- fecha de publicación del sitio web;
- fecha de la última actualización del sitio web tras una revisión sustancial del contenido;
- enlace a un informe de evaluación, si se dispone de él, y en particular si se ha indicado que el sitio web es “plenamente conforme”;
- asistencia telefónica adicional para las personas con discapacidad y ayuda para los usuarios de tecnologías de apoyo;
- cualquier otra información que se considere apropiada.
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html">
<ui:composition>
<!-- Descomentar este article si se quiere añadir contenido opcional -->
<!-- El contenido opcional que se indica a continuación puede añadirse a la declaración de accesibilidad según se estime oportuno: -->
<!-- 1) una explicación del compromiso del organismo del sector público con la accesibilidad digital, por ejemplo: -->
<!-- · su intención de alcanzar un mayor grado de accesibilidad que el exigido por la legislación, -->
<!-- · las medidas correctoras que se adoptarán para hacer accesible el contenido de los sitios web y las aplicaciones para dispositivos móviles que no sea accesible, incluido el calendario para la aplicación de tales medidas; -->
<!-- 2) respaldo oficial (en la esfera administrativa o política) a la declaración de accesibilidad; -->
<!-- 3) fecha de publicación del sitio web o la aplicación para dispositivos móviles; -->
<!-- 4) fecha de la última actualización del sitio web o la aplicación para dispositivos móviles tras una revisión sustancial del contenido; -->
<!-- 5) enlace a un informe de evaluación, si se dispone de él, y en particular si se ha indicado que el sitio web o la aplicación para dispositivos móviles es «a) plenamente conforme»; -->
<!-- 6) asistencia telefónica adicional para las personas con discapacidad y ayuda para los usuarios de tecnologías de apoyo; -->
<!-- 7) cualquier otra información que se considere apropiada. -->
<!--
<article id="contenidoOpcional">
<h2>#{messages['accessibility.optional.content.tittle']}</h2>
</article>
-->
</ui:composition>
</html>
template.xhtml
Añadir en el footer el siguiente enlace si no existe ya:
<h:commandLink id="linkAccesibilidad" action="/declaracionAccesibilidad.xhtml" target="_blank" title="#{messages['application.header3.accessibility']} (#{messages['value.open_new_window']})" pt:aria-label="#{messages['application.header3.accessibility']} (#{messages['value.open_new_window']})">
<h:outputText value="#{messages['application.header3.accessibility']}" />
</h:commandLink>
Añadir en la etiqueta html el siguiente espacio de nombres si no existe ya:
xmlns:pt="http://xmlns.jcp.org/jsf/passthrough"
declaracionAccesibilidad.xhtml
Si existe el fichero declaracionAccesibilidad.xhtml hay que eliminarlo para que se utilice el de la librería de FundeWeb JSF Tags. La URL será la misma que la página actual.
Posibles Problemas
Codificación
Puede que algunas aplicaciones tengan problemas de codificación cuando visualizan la página de accesibilidad. Ejemplo:

Para solucionar este problema, editamos el fichero components.xml y realizamos las siguientes modificaciones:
En la etiqueta <core:manager> busca la propiedad uri-encoding y cambia el valor a UTF-8.
En la etiqueta <web:character-encoding-filter> busca la propiedad encoding y cambia el valor a UTF-8.
Es conveniente realizar pruebas de la aplicación si esta genera informes, o en peticiones AJAX de inputs en formularios para verificar que este cambio no rompe el comportamiento general de la codificación en la aplicación.
Generación de la URL
Puede que algunas aplicaciones no generen correctamente la URL de la propia aplicación que aparece en el primer párrafo de la declaración.
Esto normalmente se debe a que en el fichero components.properties, en la propiedad "cas.server.name" falta añadir "https://". Debería quedar así:
cas.server.name=https://${cas.application.url}